Как сделать инфографику для урока в Power Point
Школа становится всё более электронной. Сперва в саду вы несколько лет подряд делаете поделки из природных материалов, а потом — раз! — и вот уже сидите и лепите проект первоклассника в Power Point. Наш блогер Алексей Демин рассказывает, как сделать отличную инфографику для урока и не страдать.
Для многих большая проблема запоминать числа, даты, размеры, количество. Лучшие способы решить эту проблему — структурировать (даты — в линию времени, а числа — в диаграммы) и сравнивать с известными предметами. Память «цепляет» новое и абстрактное за знакомые предметы.
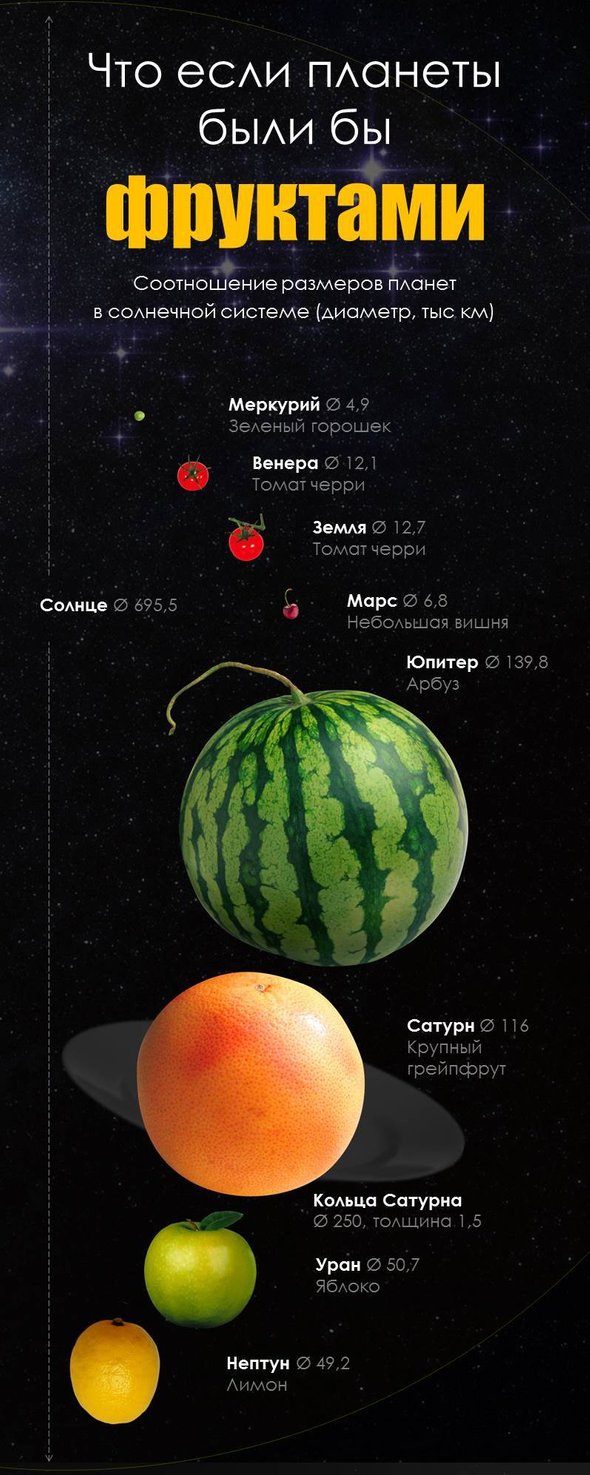
Пример — соотношение планет. Диаметр Сатурна — 116 000 километров, но сколько это? Насколько это меньше диаметра Солнца и больше диаметра Земли? Увидеть (и понять) поможет простая инфографика.
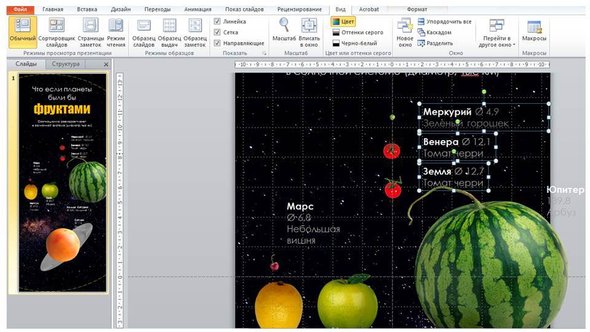
Идея представить планеты в виде фруктов и ягод не нова (здесь я увидел её впервые), но мой рисунок кажется мне «живее» других. И сделан он в Power Point. Испытал легендарную программу для создания презентаций в нетипичной задаче.
Эксперимент по созданию инфографики в Power Point проходил на время. На эту графику (вместе с поиском в сети бесплатных фото спелых фруктов и ягод) ушло чуть менее двух часов.

К сравнению, в онлайн-сервисах типа Canva, Piktochart и Venngage есть готовые шаблоны (созданные профессиональными дизайнерами), поэтому в них аналогичная задача решается примерно в два раза быстрей.
Процесс создания инфографики в Power Point
1. Изменить размер слайда
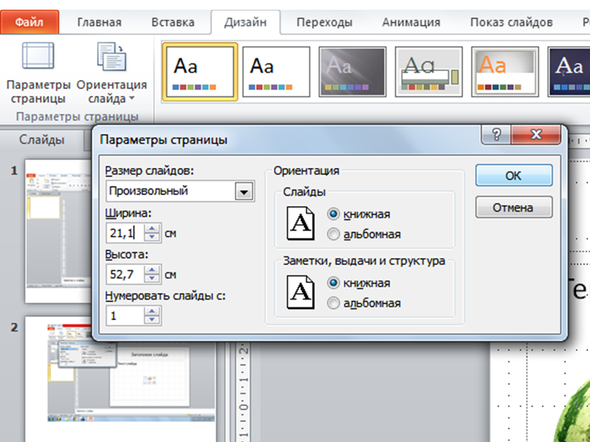
Традиционный размер инфографики-полоски — 800×2000 пикселей. Переводим в сантиметры, заходим во вкладку «Дизайн» — «Параметры страницы» и устанавливаем ширину 21,1 сантиметров и высоту 52,7 сантиметров. Получаем нужный размер страницы.

2. Выбрать макет
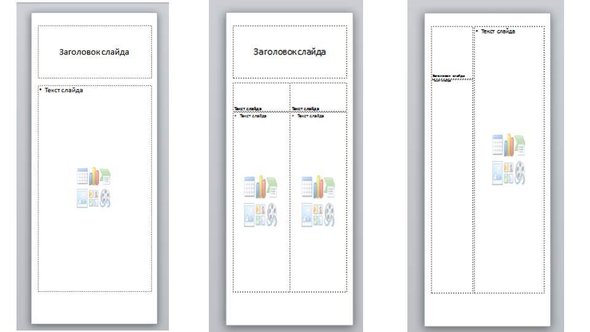
В старой версии программы три подходящих для инфографики макета. В более поздних версиях, скорее всего, их больше (я работаю на Mac OS, поэтому от новинок Microsoft немного отстал). Макеты позволяют сохранить отступ от краёв, выровнять и упорядочить элементы дизайна (текст и изображения).

Я выбрал самый простой — заголовок и поле для текста и изображений.

3. Включить сетку и направляющие
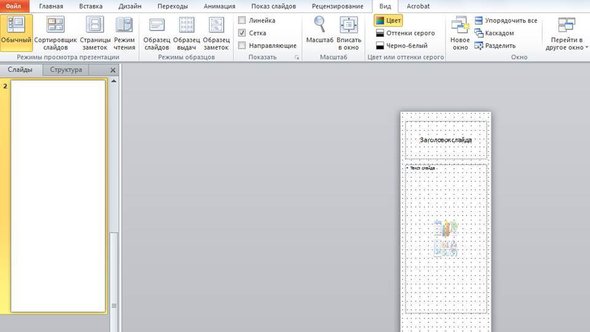
Для этого заходим во вкладку «Вид» и ставим галочки в «Показать» «Линейку», «Сетку», «Направляющие». Линии помогают выровнять отступы и расположение объектов относительно друг друга. Несколько картинок или блоков текста можно выделять группой — держите нажатой клавишу Shift и выделяйте несколько объектов.

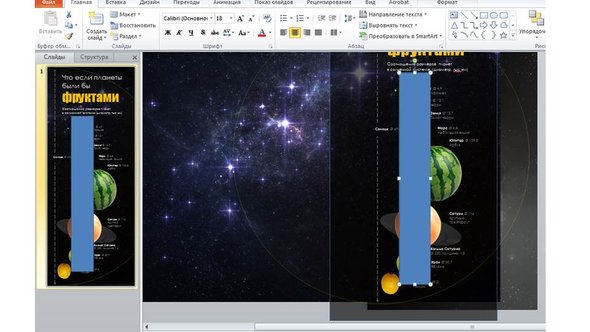
4. Добавить и скомпоновать элементы: текст, фон, изображения
Если не хватает линий и клеток, вставляйте вспомогательные фигуры, выравнивайте по ним элементы и потом удаляйте эти вспомогательные фигуры.

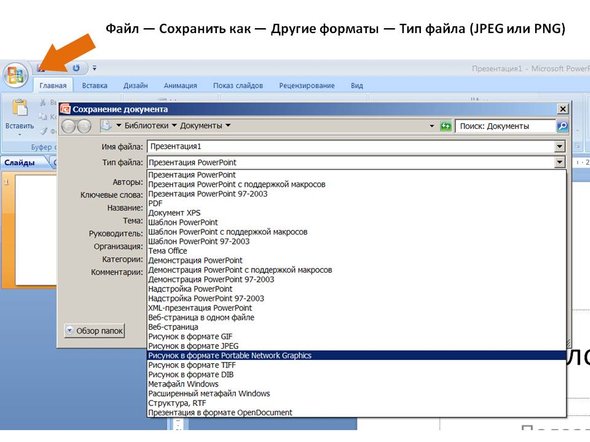
5. Скачать изображение
Собрав инфографику, скачайте её в формате рисунка (JPEG или PNG). Зайдите в меню «Файл» (левый верхний угол) — Сохранить как — Другие форматы.

Итак, способ вполне рабочий, особенно для тех, кто чувствует себя комфортно в старом добром Power Point. Из минусов отмечу три момента:
- не хватало функции прозрачности фотографий (прозрачность можно менять только у фигур);
- нет возможности добавлять свои направляющие линии;
- стандартные, шаблонные шрифты, которые встречаются в каждом втором документе/презентации, поэтому делают инфографику скучноватой.
Так или иначе, подобная графика помогает увидеть (и запомнить), насколько Юпитер больше Марса и что Венера и Земля как два томата черри на одной ветке.