10+ сайтов для работы с графикой. Идеально для любого учителя

Известно, что визуализация помогает оживить образовательный процесс. Изображения привлекают внимание учеников и студентов, вызывают эмоции, помогают запомнить материал. Это лишь самые очевидные преимущества. Алексей Демин уверен, что разнообразить урок с помощью интересного визуального ряда под силу любому преподавателю.
Существует множество типов визуальных материалов, которые могут пригодиться в процессе обучения: инфографика, схемы, модели, рисунки, плакаты, посты в социальных сетях, иллюстрации. Однако когда я работал в вузе, заметил, что дальше презентаций дело не заходит. Почему?
Главная проблема — нехватка времени. Многие уверены, что для создания хорошего визуального материала времени нужно очень много. Это правда, но лишь частично. Оптимизировать и ускорить работу помогут некоторые простые онлайн-инструменты. Их великое множество, но я отобрал несколько самых полезных по следующим критериям, которые пригодятся любому педагогу в подготовке заданий:
- простота освоения;
- бесплатное использование;
- возможность быстро создать качественный визуальный материал;
- личный опыт («сливки» из сотен онлайн-сервисов и программ, которые я пробовал за последние несколько лет работы в институте повышения квалификации учителей, вузе и сфере аналитики).
Сервисы для подбора фото
Подробно о том, как выбирать изображения для презентаций, я уже писал. Здесь — три лучших онлайн-сервиса для поиска фото, не нарушающих авторских прав.
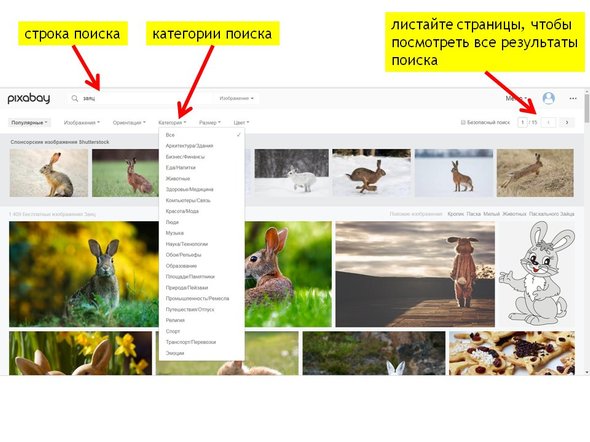
1. Pixabay.com — поиск на русском языке по фото, векторам (с возможностью растягивать и сжимать фото без потери качества) и иллюстрациям (рисункам) в 20 категориях. Нажав на фото, можно выбрать размер (чем больше и качественнее, тем «тяжелее»).

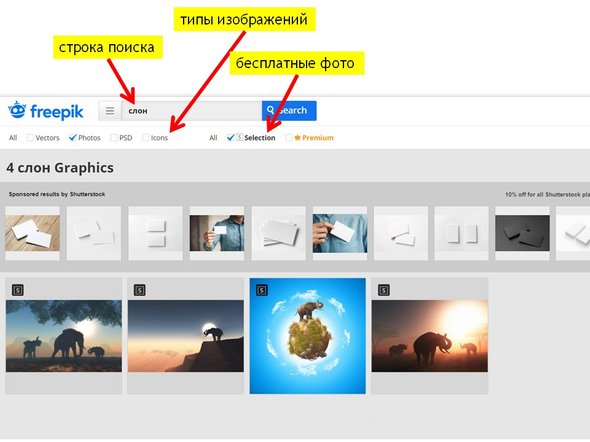
2. Freepik.com — поиск на русском возможен, но на английском изображений больше. За время работы ресурса скачано 1,8 миллиарда изображений. Много хороших фонов, можно скачивать файлы, редактируемые в Photoshop (для этого выберите PSD под строкой поиска). Для скачивания бесплатных фотографий нужно выбрать S (Selection). Скачанные фото и иллюстрации можно свободно использовать в сети при условии указания автора и ссылки на страницу с изображением.

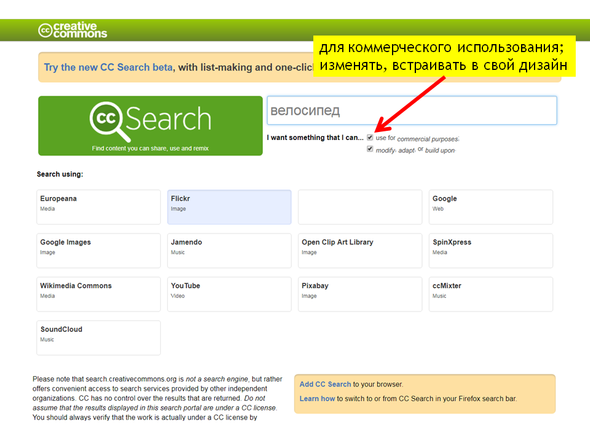
3. Search.creativecommons.org — поиск изображений с лицензией CCO (свободно для коммерческого использования, изменения, размещения в сети) по 12 популярным сайтам (например, Wikimedia Commons, Google Картинки, Flickr и другим). Вводите искомое слово в строку, ставите галочки под ней и выбираете сайт, на котором нужно искать. Для примера, поищем изображение «велосипеда», выбираем сайт Flickr и жмём большую зелёную кнопку Search.

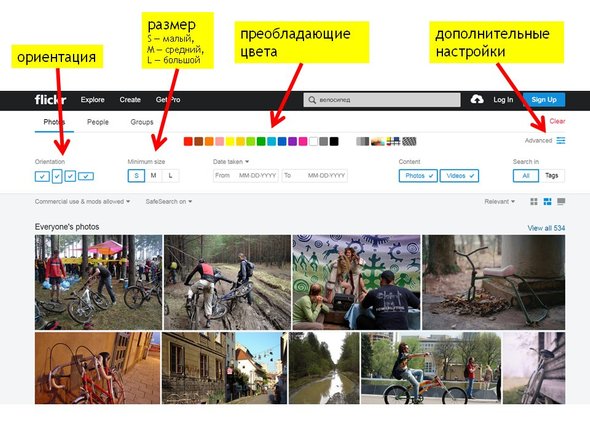
Попадаем на сам сайт и можем дополнительно отфильтровать результаты, для этого нажимаем Advanced (дополнительные настройки) и выбираем ориентацию файла (горизонтальный, вертикальный), размер, цветовую гамму, фото или видео.

Редактируем фото онлайн
Если не удалось найти фото в том виде, в котором хотелось, можно его редактировать. Онлайн-редакторы удобны тем, что позволяют обработать изображение с любого компьютера (домашнего или рабочего). Сайты-редакторы часто быстрее программ, установленных на компьютере. И работать в онлайн-сервисах проще — самые популярные настройки уже есть, достаточно выбрать нужную и применить к своему фото.
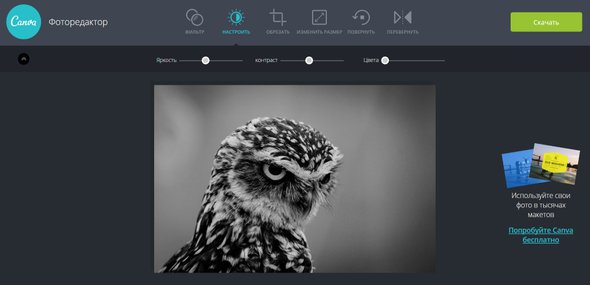
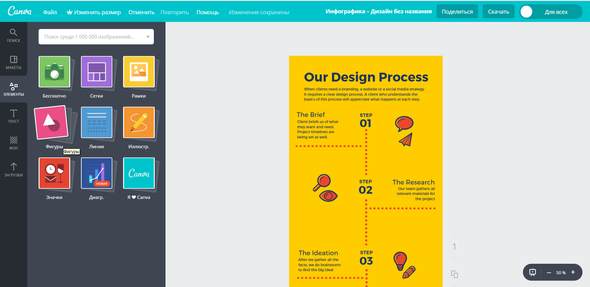
1. Сanva.com — самый простой редактор из трёх, обладает всеми необходимыми функциями: яркость, контрастность, обрезка, поворот (отражение), изменение размера. Из-за простоты сервиса его освоение занимает две секунды (с другими чуть сложнее). Фото загружаются и скачиваются быстро и без регистрации.

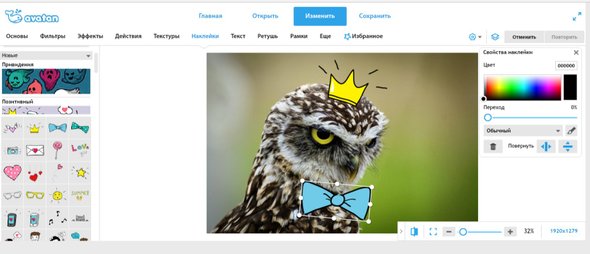
2. Avatan.ru — простой редактор с множеством настроек, фильтров и эффектов, можно добавлять рамки и наклейки, писать текст на изображении.

3. Fotor.com — чуть более сложный редактор с большим количеством эффектов и настроек, большинство из которых бесплатны, но есть платные функции pro (отмечены алмазом). Возможно, проблемой будет то, что некоторые функции не переведены с английского, хотя все сопровождаются демонстрацией эффекта. Во вкладке «Дизайн» есть заготовки открыток, плакатов, постов для соцсетей. Загрузив в такую заготовку фото, можно в считаные минуты создать стильный, почти профессиональный дизайн. Для скачивания готовой работы нужно зарегистрироваться (ввести мейл и придумать пароль).

Сайты с иконками
Иконки (значки, пиктограммы) всё чаще встречаются в графических работах. Это связано с распространением смартфонов, а точнее с активным использованием эмодзи в смс, мессенджерах и значков для обозначения мобильных приложений. В инфографике, презентациях, плакатах, схемах иконки выполняют три функции:
- помечают важную информацию;
- наделяют информацию эмоциями;
- помогают быстрее ориентироваться в информации.
В работе с иконками есть три главных правила:
- единый стиль для всех иконок в одной презентации или инфографике (не смешивайте цветные и чёрно-белые, объёмные и плоские, с тенью и без тени);
- выбирайте оригинальные иконки и наборы (не берите иконки, встроенные в Power Point — их настолько часто используют, что кроме ощущения шаблонности и банальности они ничего не вызавают);
- используйте только там, где это необходимо (не просто «для красоты», это скорее отвлекает, чем улучшает восприятие).
Итак, сайты с отличными, оригинальными иконками, доступными для бесплатного скачивания.
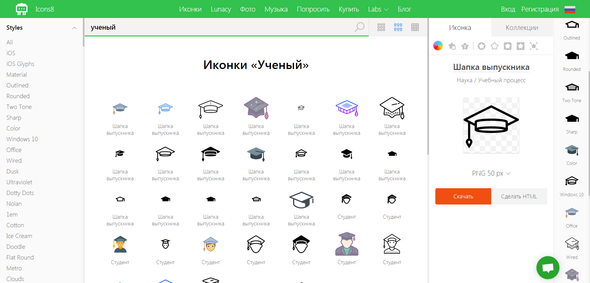
1. Icons8.ru — простой поиск пиктограм (на русском языке) по стилям (слева и справа стили иконки на выбор), возможность редактировать (изменить цвет) и скачивать иконки небольшого размера (40 и 80 пикселей).

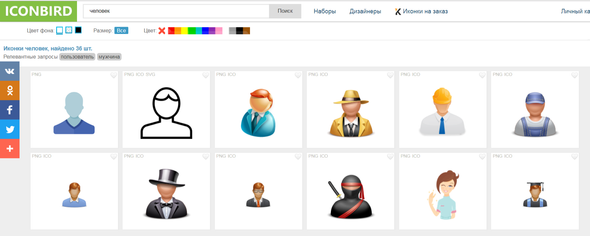
2. Iconbird.com — оригинальные, красочные иконки, наборы, возможность отфильтровать результаты по цветам и фону, скачивание в большом разрешении (до 256 пикселей); возможность поиска на русском и английском языках, из минусов — меньшее количество вариантов иконок и отсутствие функций редактора.

3. Flaticon.com — два главных плюса этого сайта в том, что во-первых, иконки на нём собраны по коллекциям (не нужно подбирать их по отдельности, чтобы значки красиво сочетались в одной презентации или инфографике), и во-вторых, на нём есть возможность изменять цвета. Кроме того, можно изменять цвета иконок, расположение и скачивать в высоком разрешении (512 пикселей). Один минус — поиск возможен только на английском языке.
При использовании иконок нужно указывать имя их автора.
Онлайн-сервисы для создания инфографики
Сервисов для самостоятельного создания инфографики (презентаций, плакатов, постов для социальных сетей и так далее) довольно много, но принципов работы всего два.
Первый состоит из крупной панели инструментов слева, из которой можно выбирать элементы дизайна (текст, картинки) и перетаскивать на рабочую область справа. К этому типу относятся Canva.com, Piktochart.com, Infogram.com, Venngage.com и другие.

Второй тип — подобие рабочего стола. Панель инструментов гораздо меньше и располагается сверху, а сама рабочая область крупнее. По сравнению с первым типом, здесь больше свободы для творчества — элементы можно «раскидать» по виртуальному столу и собирать в нужной последовательности. Самые известные сервисы этого типа: Easel.ly, Creately.com, Cacoo.com, Realtimeboard.com и другие.

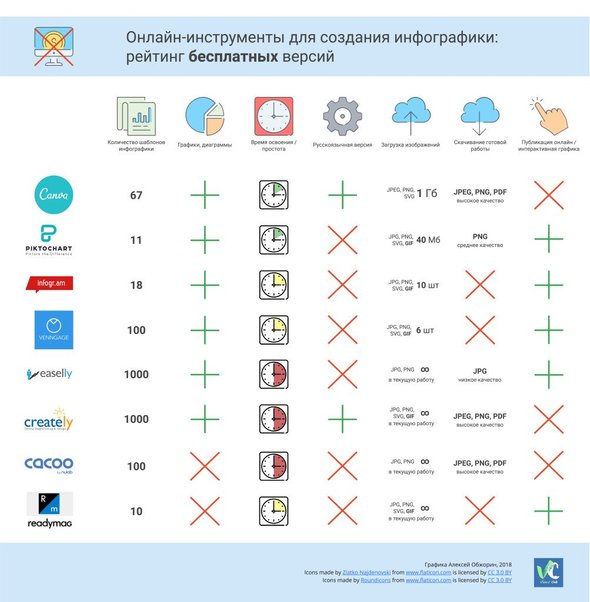
Сравним самые известные онлайн-инструменты для создания инфографики по семи критериям: количество шаблонов, возможность строить графики и диаграммы, примерное время для освоения сервиса, наличие русскоязычного интерфейса, возможность загрузки своих изображений и скачивания готовых работ, публикация онлайн-версии.
Результаты видим в таблице. Количество шаблонов инфографики варьируется от 10 до 1000, некоторые сервисы можно совоить за несколько минут, другие — дольше, в одних есть возможность загружать много своих изображений и работать с ними, в других можно пользоваться только встроенной коллекцией элементов.

Три лучших, на мой взгляд, инструмента:
1. Сanva.com — простой и удобный инструмент с громадным набором шаблонов, среди которых инфографика, презентации, графика для всех социальных сетей, открытки, плакаты, афиши, приглашения (есть даже отчёты и конспекты уроков) и другое.
Требуется регистрация, готовые работы скачиваются в высоком качестве в разных форматах (png, jpg, pdf). Например, плакат, созданный здесь, можно распечатать — он будет выглядеть так, будто его делал профессиональный дизайнер. Единственный из немногих подобных сервисов с полностью русифицированным интерфейсом.

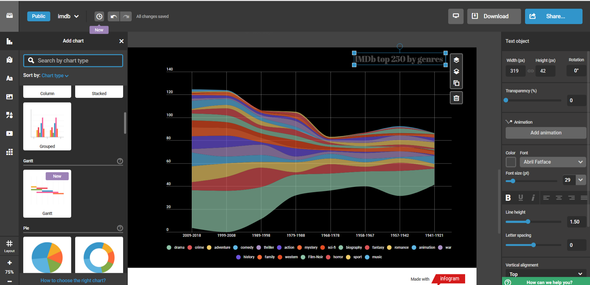
2. Infogram.com — принцип работы аналогичен Canva, однако этот ресурс отличается лучшим конструктором графиков и диаграм. В бесплатной версии нельзя скачивать готовые работы, но можно публиковать онлайн и делиться ссылкой с учениками. Инфографика, сделанная в Infogram, интерактивна — данные в графиках и диаграммах реагируют на курсор и нажатие, благодаря чему очень интересно (и удобно) работать с большим количеством данных.

3. Realtimeboard.com — бесконечная онлайн-доска для самостоятельной и командной работы с визуальным материалом. На доску можно перетаскивать изображения, ссылки, видео, текст, таблицы и работать с этим материалом: группировать, структурировать, связывать, добавлять стрелки, пометки и прочее. Краткое объяснение функций и принципа работы сайта смотрите в двухминутном видео.
В сервисе есть бесплатный вариант пользования, платный и специальный — для образования (бесплатный с возможностью командной работы; можно дать доступ студентам и они совместно создадут большую графику, плакат, майндмэп).
Сайты для подбора стильной цветовой палитры
Ограниченная цветовая палитра создаёт ощущение порядка и цельности любого визуального материала. Цветов в презентации или инфографике не должно быть много, они должны сочетаться друг с другом. Поэтому пригодятся ещё три специальных сайта для работы с цветами.
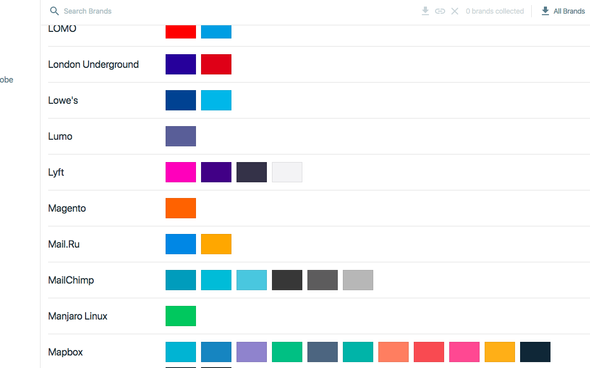
1. Brandcolors.net. Самый быстрый способ сделать графику стильной — взять брендовые цвета (Макдональдс, IBM, eBay или другой мировой марки). Сохраняйте понравившуюся палитру цветов и используйте во всех своих работах — это делают все известные бренды.

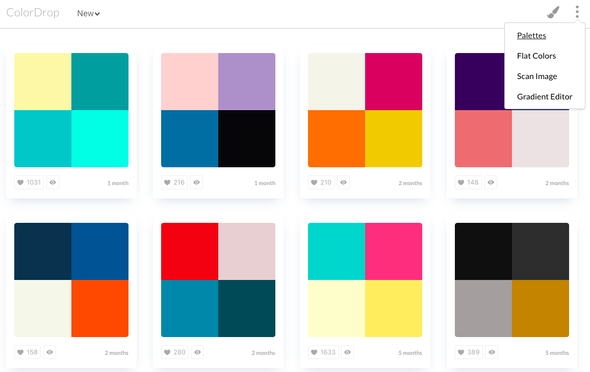
2. Colordrop.io — цветовые сочетания, созданные профессиональными дизайнерами. Выбирайте понравившиеся или создавайте градиенты онлайн (Gradient editor) (очень хорошо подходят для фона презентаций и других визуальных материалов).

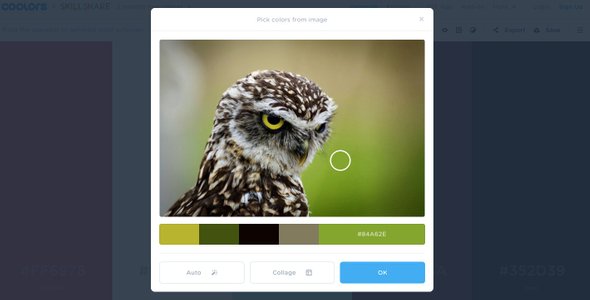
3. Coolors.co — сайт для автоматической генерации красивых сочетаний и быстрого создания палитры по фото (иллюстрации). Если центром инфографики/презентации является фото, то все остальные элементы должны с ним сочетаться. Для этого и нужна общая цветовая схема. Для автоматической генерации палитры на сайте нажмите «generate», для создания палитры из фото — на значок фотоаппарата.

Иконки на обложке: Freepik с сайта Flaticon по лицензии Creative Commons BY 3.0 CC 3.0 BY














